Travel Blogger Template is a clean, modern, minimalist and stylish WordPress theme for a travel blog, personal blog, travel magazine, journal or any kind of online publication. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly. You have made a good decision by choosing our template.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Travel Blogger Template - OmTemplates
Main Menu/DropDown/Multi DropDown
Access your blog Layout > Locate Main Menu widget > Click on Edit
Change # with your desired url.
<ul class="menu"> <li><a href="/">Home</a></li> <li><a href="/">Features</a> <ul class="sub-menu"> <li><a href="/">Multi DropDown</a> <ul class="sub-menu"> <li><a href="/">DropDown 1</a></li> <li><a href="/">DropDown 2</a></li> <li><a href="/">DropDown 3</a></li> </ul> </li> <li><a href="https://traveller-templatesyard.blogspot.com/p/post-format-and-page-markup_20.html">ShortCodes</a></li> <li><a href="https://www.sorabloggingtips.com/2017/01/how-to-add-sitemap-widget-in-blogspot-blogs.html">Sitemap</a></li> <li><a href="https://traveller-templatesyard.blogspot.com/templatesyard">Error Page</a></li> </ul> </li> <li><a href="https://shardawebservices.com">Website Designer</a></li> <li><a href="#">Documentation</a> <ul class="sub-menu"> <li><a href="https://www.sorabloggingtips.com/2020/04/how-to-setup-traveller-blogger-template.html">Web</a></li> <li><a href="/">Video</a></li> </ul> </li> <li><a href="https://www.templatesyard.com/2020/04/traveller-blogger-templates.html">Download This Template</a></li> </ul>
Slider
Slider works automatically with latest posts. But you have to make sure about few things.
1. Your blog must be public
2. Your blog feed set to be full from settings
3. Your blog posts has at least one label.
Search Bar Widget
<form id="hbz-searchbox" action="/search" method="get">
<input type="text" id="hbz-input" name="q" placeholder="Search..." />
<input type="hidden" name="max-results" value="5" />
<button id="hbz-submit" type="submit">Search</button>
</form>
Facebook Page Plugin:
<center><div class="fb-padding"><div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/pt_BR/sdk.js#xfbml=1&version=v2.3&appId=1395743857335531";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-page" data-href="https://www.facebook.com/omtemplates" data-width="280" data-height="230" data-hide-cover="false" data-show-facepile="true" data-show-posts="false"><div class="fb-xfbml-parse-ignore"></div></div></div></center>
or you can follow this tutorial if above method won't work
Customizing Your Template
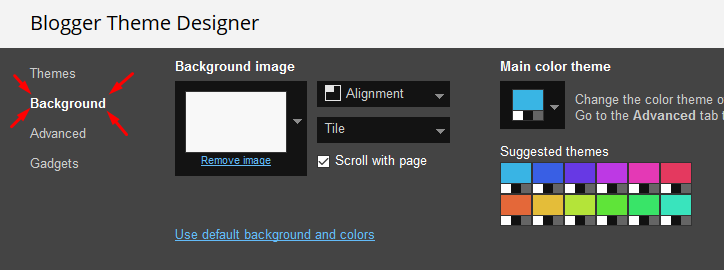
Access your blog Theme > click Customize button.
Here you can change the background, and apply pre-defined colors

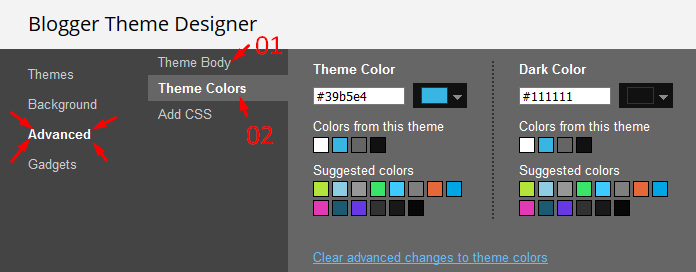
Clicking Advanced You will see the official option to change the Main Colors

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.





إرسال تعليق