Aerial is a blogger template with a awesome functional design that not only looks great but also performs exceptionally too. It is a responsive design; which means it can fit seamlessly into any screen size without any visual jerks. Aerial is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Aerial Blogger Template - SoraTemplates
Main Menu/Dropdown/Multi Dropdown
On Blogger Dashbord Click Template
Click Edit HTML
Scroll down and Find this Code :.
Click Edit HTML
Scroll down and Find this Code :.
<ul class="nav menubar2" id="menu-main"><li itemprop="name"><a class="active" href="/" itemprop="url"><span> Home</span></a></li><li class=""><a href="#" class="parent"><span>Features</span></a><ul><li itemprop="name" class=""><a href="#" itemprop="url" class="parent">Multi DropDown</a><ul><li itemprop="name"><a href="#" itemprop="url">DropDown 1</a></li><li itemprop="name"><a href="#" itemprop="url">DropDown 2</a></li><li itemprop="name"><a href="#" itemprop="url">DropDown 3</a></li></ul></li><li itemprop="name" class=""><a href="https://aerial-soratemplates.blogspot.com/p/post-format-and-page-markup_25.html" itemprop="url">ShortCodes</a></li><li itemprop="name" class=""><a href="https://www.sorabloggingtips.com/2017/01/how-to-add-sitemap-widget-in-blogspot-blogs.html" itemprop="url">SiteMap</a></li><li itemprop="name" class=""><a href="https://aerial-soratemplates.blogspot.com/soratemplates" itemprop="url">Error Page</a></li></ul></li><li itemprop="name" class=""><a href="#" itemprop="url" class="parent">Documentation</a><ul><li itemprop="name"><a href="https://www.sorabloggingtips.com/2021/01/how-to-setup-aerial-blogger-template.html" itemprop="url"><span>Web Doc</span></a></li><li itemprop="name"><a href="https://youtu.be/JZUcT-b6BrI"><span>Video Doc</span></a></li></ul></li><li itemprop="name" class=""><a href="http://www.soratemplates.com/2015/07/aerial-blogger-templates.html" itemprop="url"><span> Download This Template</span></a></li></ul>
Change # with your desired url and text with your menu label.
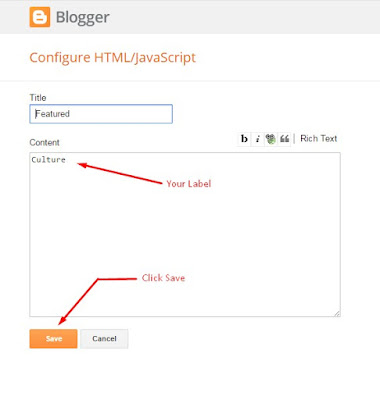
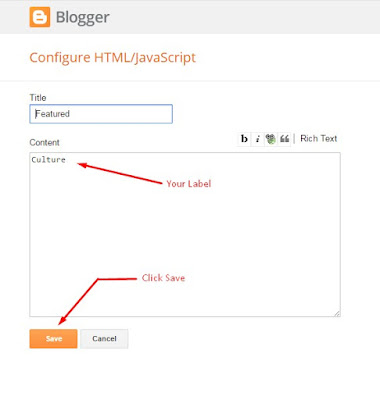
Access your blog Layout > click Edit link on mentioned widget and add your label in black space.

Ticker Post & Main Featured Widget (Below Menu)
Both works automatically with latest posts. But you have to make sure about few things.
1. Your blog must be public
2. Your blog feed set to be full from settings
3. Your blog posts has at least one label.
If it's not working follow this below post.
Solved!! Recent Post, Featured Post, Slider, Random Post, Related Post Not Working
1. Your blog must be public
2. Your blog feed set to be full from settings
3. Your blog posts has at least one label.
If it's not working follow this below post.
Solved!! Recent Post, Featured Post, Slider, Random Post, Related Post Not Working
Other Featured Posts
(Category-one, Category-two, Stylebox-1, Stylebox-2, Stylebox-3, Stylebox-4)Note** :- Labels are case sensitive.
Image Example:

Author Widget Inside Post
On Blogger Dashbord Click Template
Click Edit HTML
Scroll down and Find this Code :
<div class='author-description'>
This is a short description in the author block about the author. You edit it by entering text in the "Biographical Info" field in the user admin panel.
</div>
Change the details with yours.
Page navigation results
Access your blog Theme > click Edit Html> and then find the following coding.
perPage: 5,
Change the value of " perPage: 5," with any other number to show your desired number of posts.
Facebook Page Plugin:
<center><div class="fb-padding"><div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/pt_BR/sdk.js#xfbml=1&version=v2.3&appId=1395743857335531";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-page" data-href="https://www.facebook.com/soratemplates" data-width="298" data-height="230" data-hide-cover="false" data-show-facepile="true" data-show-posts="false"><div class="fb-xfbml-parse-ignore"></div></div></div></center>
or you can follow this tutorial if above method won't work
Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.



إرسال تعليق