Sally Blogger Template is a simple and clean theme with elegant looks. This blogging blogger theme has various inbuilt features that lets you create premium looking blogs in no time. This theme is best suited for beauty blogs, personal blogs and makeup tutorials.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Sally Blogger Template
Main Menu
Access your blog Layout > click Edit link on Header Menu widget, you will see below code, just edit the values according to your need.
<ul class='menu' id='menu-mainmenu'><li itemprop='name'><a href='#' itemprop='url'>Home</a></li><li><a href='#'>Features</a><ul class='sub-menu'><li itemprop='name'><a href='' itemprop='url'>Category</a></li><li itemprop='name'><a href='' itemprop='url'>Category</a><ul class='sub-menu'><li itemprop='name'><a href='' itemprop='url'>Category</a></li><li itemprop='name'><a href='' itemprop='url'>Category</a></li></ul></li></ul></li><li><a href='#'>Contact</a><ul class='sub-menu'><li itemprop='name'><a href='' itemprop='url'>Category</a></li><li itemprop='name'><a href='' itemprop='url'>Category</a></li></ul></li><li><a href='#'>Shop</a><ul class='sub-menu'><li itemprop='name'><a href='' itemprop='url'>Category</a></li><li itemprop='name'><a href='' itemprop='url'>Category</a></li></ul></li><li itemprop='name'><a href='http://www.soratemplates.com/2015/04/sally-blogger-templates.html' itemprop='url'>Download This Template</a></li></ul>
Change the above details with your own.
Popular Posts
Author Widget Inside Post
On Blogger Dashbord Click Template
Click Edit HTML
Scroll down and Find this Code :
<div class='author-text'><h4><a href='' rel='author' title=''>Sora Bloggin Tips</a></h4><p>Lorem ipsum dolor sit amet, cotur acing elit. Ut euis eget dolor sit amet congue. Ut vira codo matis. Sed lacia luctus magna ut sodales lorem.</p><span class='author-share'><a href='#'><i class='fa fa-facebook round-icon'/></a><a href='#'><i class='fa fa-twitter round-icon'/></a><a href='#'><i class='fa fa-instagram round-icon'/></a><a href='#'><i class='fa fa-pinterest round-icon'/></a> <a href='http://#.tumblr.com/'><i class='fa fa-tumblr round-icon'/></a></span></div>
Change the details with yours.
Footer Social
Access your blog Layout > click Edit link on Footer Social widget, you will see below code, just edit the values according to your need.
<span class='social-item'><a href='' target='_blank'><i class='fa fa-facebook round-icon'/> Facebook</i></a></span><span class='social-item'><a href='' target='_blank'><i class='fa fa-twitter round-icon'/> Twitter</i></a></span><span class='social-item'><a href='' target='_blank'><i class='fa fa-instagram round-icon'/> Instagram</i></a></span><span class='social-item'><a href='' target='_blank'><i class='fa fa-pinterest round-icon'/> Pinterest</i></a></span><span class='social-item'><a href='http://.tumblr.com' target='_blank'><i class='fa fa-tumblr round-icon'/> Tumblr</i></a></span><span class='social-item'><a href='' target='_blank'><i class='fa fa-rss round-icon'/> RSS</i></a></span>
Change the above details with your own.
Footer Logo
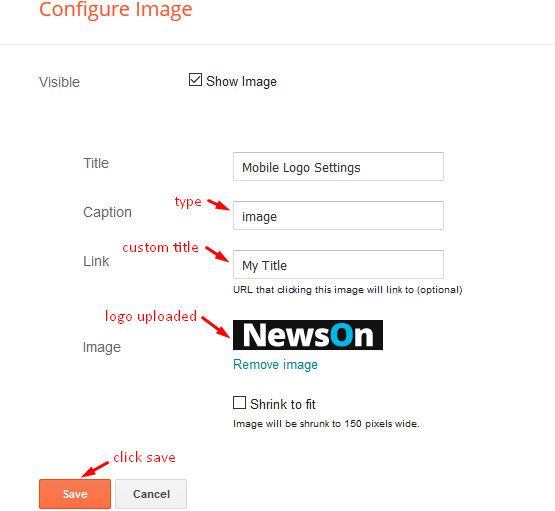
Access your blog Layout > click Edit icon on Footer Logo widget.
Types: image, custom, default.

Facebook Page Plugin:
<center><div class="fb-padding"><div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/pt_BR/sdk.js#xfbml=1&version=v2.3&appId=1395743857335531";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-page" data-href="https://www.facebook.com/soratemplates" data-width="298" data-height="230" data-hide-cover="false" data-show-facepile="true" data-show-posts="false"><div class="fb-xfbml-parse-ignore"></div></div></div></center>
or you can follow this tutorial if above method won't work
Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.




إرسال تعليق